Core Web Vitals
Core Web Vitals
Google hat für 2021 lange im Voraus den Rankingfaktor „Page Experience“ angekündigt, der nach aktuellem Stand im Mai ausgerollt wird. Damit bestätigt Google, dass User Experience (UX) beim Ranking an Bedeutung gewinnt.
Google bringt daher drei neue Kennzahlen bzw. Metriken ins Spiel, die „Core Web Vitals“, die die Ladezeit, Interaktion und Stabilität der URL messen. Mit den „Core Web Vitals“ ist es für Google möglich, anhand der technischen Performance einer Seite die User Experience mess- und vergleichbar zu machen. In der Google Search Console sind diese Werte bereits für Ihre Website hinterlegt.
Dennoch sollten Sie im Zuge dieser neuen Bewertungskriterien nicht vergessen, auch die bereits bekannten Faktoren der Page Experience zu optimieren:
- Mobilfreundlichkeit einer URL
- Sicherer und sauberer Website Code (Safe Browsing)
- Nutzung der HTTPS-Verschlüsselung
- Verzicht auf Interstitial-Nutzung
In diesem Beitrag geht es um folgende Fragen:
- Die drei neuen Rankingfaktoren
- Was bedeuten diese Werte und wie werden sie bewertet?
- Wie werden die Core Web Vitals gemessen?
- Welche Möglichkeiten haben Sie, um die Messwerte Ihrer Website zu verbessern?
- Wo können Sie die Core Web Vitals messen?
- Was passiert, wenn die Richtwerte überschritten werden?
- Was passiert, wenn „Keine Daten verfügbar“ sind?
- Quellen
Die drei neuen Rankingfaktoren
Die drei neuen Rankingfaktoren, die „Core Web Vitals“, sind:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Was bedeuten diese Werte und wie werden sie bewertet?
Largest Contentful Paint (LCP)
Der erste Messwert der Core Web Vitals misst, wie viel Zeit vergeht, bis der Hauptcontent der Website für den Nutzer im Browser sichtbar wird. Der Hauptcontent ist das größte sichtbare Inhaltselement im Darstellungsbereich, z.B. ein Bild, ein Video oder ein großes Textelement.
Es wird dabei die Zeit in Sekunden gemessen, die zwischen der Anforderung der Seite und dem Erscheinen des Hauptcontents im Browser liegt.
Google bewertet folgendermaßen die Zeiten:
- GUT: kleiner/gleich 2,5 Sekunden
- OPTIMIERUNG ERFORDERLICH: kleiner/gleich 4 Sekunden
- SCHLECHT: mehr als 4 Sekunden
First Input Delay (FID)
Wie schnell kann der Nutzer mit der Seite interagieren? Diese Frage wird mit dem FID-Wert beantwortet. Dazu wird die Zeit zwischen der Interaktion und dem Zeitpunkt gemessen, an dem der Browser auf die Interaktion reagiert.
Schließlich möchte der Nutzer in der Regel mit der Seite interagieren, sobald diese geladen ist, um z.B. auf einen Link zu klicken oder ein Bild zu vergrößern. Der Frust ist groß, wenn man lange auf die Website warten muss. Die Absprungrate steigt mit jeder Sekunde und die User Experience verschlechtert sich.
So bewertet Google die Zeiten:
- GUT: kleiner/gleich 0,1 Sekunden
- OPTIMIERUNG ERFORDERLICH: kleiner/gleich 0,3 Sekunden
- SCHLECHT: mehr als 0,3 Sekunden
Cumulative Layout Shift (CLS)
Bei diesem Messwert steht die visuelle Stabilität einer Website im Vordergrund. Um die Ladezeit für den Nutzer niedrig zu halten, laden komplexe Webseiten einen Teil des Contents im Hintergrund, also asynchron. Falls diese Ladevorgänge nicht aufeinander abgestimmt sind, kann es dazu führen, dass die Inhalte der Seite springen, während der Nutzer sie bereits lesen oder auf andere Weise mit der Seite interagieren möchte.
Dieser Messwert ist derjenige, der am wenigsten nachvollziehbar bzw. messbar ist. Google misst damit im Grunde, wie häufig die bereits sichtbaren Elemente einer Seite nachträglich verschoben werden. Zudem wird bewertet, wie weit die Elemente verschoben werden.
Eine Bewertung von 0 (keine Verschiebung) bis 1 (stärkste Verschiebung) unternimmt Google bei diesem Messwert:
- GUT: kleiner/gleich 0,1
- OPTIMIERUNG ERFORDERLICH: kleiner/gleich 0,25
- SCHLECHT: mehr als 0,25
Google hält sich die Möglichkeit offen, die Zusammensetzung der Core Web Vitals zu ändern. Änderungen werden aber soweit im Voraus angekündigt, dass ausreichend Zeit bleibt, sich auf neue Metriken einzustellen. Dabei wird sich Google an die Erwartungshaltung der Nutzer orientieren – ändert sich diese, werden die Metriken angepasst.
Wie werden die Core Web Vitals gemessen?
Es gibt zwei unterschiedliche Herangehensweisen, um die Core Web Vitals zu messen: Labor-Daten und Feld-Daten.
Labor-Daten:
Man kann z.B. Labor-Daten der Core Web Vitals von dem Tool Lighthouse erfassen lassen. Mit diesen Labor-Daten haben Sie die Möglichkeit zum Debugging („Diagnostizieren und Auffinden von Fehlern in Computerprogrammen“) und zur kontinuierlichen Verbesserung der eigenen Website. Schließlich können Sie Ihre Maßnahmen zur Verbesserung anhand der Labor-Daten auf ihre Wirksamkeit kontrollieren.
Feld-Daten:
Bei diesen Daten werden die individuellen Werte der Core Web Vitals anonym von den Nutzern Ihrer Website erhoben und ausgewertet.
Dafür gibt es verschiedene Möglichkeiten. Zum einen gibt es JavaScript-Einbindungen, unter denen auch eine, die von Google bereitgestellt wird. Zum anderen übernimmt Google Chrome automatisch Messungen für einen Teil der Chrome-Nutzer. Außerdem stammen die Daten der Core Web Vitals aus der Google Search Console auch aus Felddaten.
Labor-Daten vs. Feld-Daten
Der Vorteil der Labordaten besteht darin, dass sie reproduzierbar sind und Sie sofort nachvollziehen können, wie effektiv sich die Änderung Ihrer Website auf die Core Web Vitals ausgewirkt haben.
Feld-Daten haben den Vorteil, dass diese die tatsächliche Nutzererfahrung wiedergeben. Allerdings werden diese erst verzögert Veränderungen der Website darstellen. Außerdem fließen in die Werte auch solche Faktoren ein, auf die Sie als Website-Betreiber keinen Einfluss haben.
Google hat erklärt, dass der Rankingfaktor Core Web Vitals sich auf Feld-Daten beziehen wird.
Welche Möglichkeiten haben Sie, um die Messwerte Ihrer Website zu verbessern?
Zu Beginn erstmal die schlechte Nachricht: Es gibt keine einfache Lösung, um die Core Web Vitals zu optimieren. Das liegt zum einen daran, dass jede Website und jedes System unterschiedlich ist und daher auch individuell optimiert werden muss.
Zum anderen sind die Core Web Vitals ein technisch sehr anspruchsvoller Teil der Suchmaschinenoptimierung.
Aber Google hat in einer umfassenden Dokumentation typische Verbesserungsmöglichkeiten für jeden Messwert genannt, die wir Ihnen hier kurz nennen möchten:
- LCP: Werfen Sie einen Blick auf Server-Antwortzeiten, Rendering-Blocking (CSS & JavaScript), Ladezeiten der Ressourcen (Bilder, CSS) und Client Side Rendering.
- FID: Auswirkungen von Codes von Dritten reduzieren; JavaScript-Ausführung beschleunigen; Main-Thread des Browsers entlasten & Anzahl der Requests & Dateigrößen reduzieren.
- CLS: Größenangaben von Bildern, Werbung und Video-Elementen ergänzen; keine Inhalte automatisch am Anfang der Seite einfügen und Animationen nutzen, die Elemente nicht in ihrer Größe ändern.
Wir empfehlen Ihnen, nach jeder Änderung die Labordaten der Core Web Vitals zu kontrollieren. In größeren Zeitabständen kontrollieren Sie, ob die Änderungen in den Felddaten nachzuweisen sind.
Wo können Sie die Core Web Vitals messen?
Als Betreiber einer Website können Sie die drei Messwerte mithilfe folgender Tools abrufen:
- Search Console;
- PageSpeed Insights;
- Lighthouse;
- Chrome DevTools;
- Chrome UX Report und
- Web Vitals Extension.
Was passiert, wenn die Richtwerte überschritten werden?
Google unterscheidet zwischen Langsam, Optimierung erforderlich und Gut – diese Bewertungen werden einer URL für einen Gerätetyp (Mobilgerät, Computer) zugewiesen. Dabei wird der jeweils schlechteste der drei Werte einer URL und dem entsprechenden Gerätetyp zugeschrieben.
Beispiele:
- Eine URL besitzt für das Mobilgerät einen LCP-Wert Gut, aber einen FID-Wert Optimierung erforderlich. Dann erhält die URL für ein Mobilgerät die Bewertung Optimierung erforderlich.
- Besitzt eine URL für den Computer sowohl für LCP als auch für CLS jeweils den Wert Gut, aber keinen Wert für FID, wird ihr die Bewertung Gut zugeschrieben.
Was passiert, wenn „Keine Daten verfügbar“ sind?
Es gibt zwei mögliche Ursachen dafür, dass Sie im Core Web Vitals Bericht der Google Search Console den Hinweis lesen: Keine Daten verfügbar.
- Ihre Property ist neu in der Google Search Console. Daher kann es einige Tage dauern, bis vorhandene Daten aus der CrUX-Datenbank analysiert und veröffentlicht werden.
- Im Bericht zur Nutzererfahrung in Chrome (CrUX-Bericht) sind nicht genügend Daten verfügbar, sodass sich keine aussagekräftigen Werte für den entsprechenden Gerätetyp (Computer, Mobilgerät) ableiten lassen.
Sie haben die Möglichkeit, einen Live-Leistungstest für einzelne URLs mit folgenden Tools durchzuführen: PageSpeed Insights-Tool oder Chrome Lighthouse-Tool.
Quellen
- https://www.seo-suedwest.de/4610-googles-idealvorstellung-von-user-experience-erklaert-am-beispiel-automobile.html am 7. Januar 2021
- https://www.sistrix.de/news/core-web-vitals-googles-massstab-fuer-die-page-experience/ am 7. Januar 2021
- https://support.google.com/webmasters/answer/9205520?hl=de am 7. Januar 2021
- https://www.seokratie.de/google-core-web-vitals/ am 7. Januar 2021
- https://www.seonative.de/core-web-vitals/ am 8. Januar 2021
- https://blog.searchmetrics.com/de/core-web-vitals/ am 8. Januar 2021
- https://klick.news/news/google-search-console-core-web-vitals-grenzwerte-werden-aktualisiert/ am 25. Februar 2021
Progressive Web Apps
Progressive Web Apps: Die Zukunft der mobilen User Experience
Progressive Web Apps werden von Tag zu Tag bekannter, jedoch wissen wenige, was für hilfreiche Funktionen diese innovativen Entwicklungen mit sich bringen. Bislang konnten Webseitenbetreiber oder Onlineshop-Händler ihre Webinhalte per App sowohl online als auch offline mit einem einfachen Klick für Ihre Nutzer zur Verfügung stellen. Diese sind im App-Store oder im Google Play Store für jeden Nutzer erhältlich. Die Entwicklung einer App bedeutet jedoch einen hohen Zeit- und Kostenaufwand und ist für viele mittelständische Unternehmen eine ferne Vision. PWAs sind einer App ähnliche Installationen, die gerade einen Durchbruch erleben. Google, die Suchmaschine mit dem weltweit größten Marktanteil, begann 2016 mit PWAs Tests durchzuführen und zeigt sich als großer Unterstützer dieser Technologie.

Welche Funktionen eine Progressive Web App mit sich bringt, erfahren Sie in den folgenden Absätzen.
- Die mobile Welt wird zur Realität
- PWA = App?
- Die Installation einer PWA
- Was sind die Vorteile einer Progressive Web App
- Weitere Funktionen
- Kompatibilität mit Mobilgeräten
- Kompatibilität mit CMS oder Shopsystemen
- Fazit
Die mobile Welt wird zur Realität
Schon vor einigen Jahren erkannten Suchmaschinenbetreiber die Wichtigkeit des mobilen Internets. Laut einer Studie britischer Psychologen haben Menschen am Tag durchschnittlich 85 Touchpoints mit ihren Mobilgeräten. Einfach gesagt: Menschen interagieren durchschnittlich 85 Mal am Tag mit ihren Smartphones und befinden sich entweder auf der Suche nach Produkten und Dienstleistungen oder in sozialen Netzwerken. Aus diesem Grund stellte Google vor einiger Zeit das Verhalten seines Algorithmus auf ,,Mobile first“ um. Seiten, die keine nutzer- und suchmaschinenfreundliche mobile Version haben, können sich heutzutage kaum noch in den ersten Suchergebnissen positionieren. Der Großteil der Onlinehändler reagierte darauf mit der Entwicklung von mobilen Websites und verbesserte die User Experience im mobilen Bereich. Eine PWA ist nun der nächste Schritt für die Verbesserung der User Experience.
PWA = App?
Progressive Web Apps sind moderne Alternativen zu den gängigen und bekannten nativen Apps. Bei der Installation einer PWA wird jedoch nicht eine ganze App auf dem Smartphone des Nutzers installiert, sondern Inhalte einer Website in einem ,,lokalen Cache“ auf dem Mobilgerät gespeichert. So können Nutzer sowohl online als auch offline im Shop surfen. Dabei wird der Nutzer kaum einen Unterschied zwischen einer PWA und einer nativen App feststellen können.
Die Installation einer PWA
- Der Nutzer bekommt eine Benachrichtigung, durch die er die PWA direkt herunterladen kann.
- Mit der Installation einer PWA erhält der Nutzer ein Icon auf dem Home-Screen seines Smartphones / Tablets.
- Während der Installation der PWA wurden bestimmte Seiten auf dem Smartphone des Nutzers gespeichert. Das heißt, dass er zu diesem Zeitpunkt offline auf bestimmte Inhalte zugreifen kann. Bei der Programmierung der PWA können Sie entscheiden, welche Seiten standardmäßig heruntergeladen werden sollen. Jede weitere Seite, die der Nutzer online besucht, wird auf seinem Mobilgerät zusätzlich gespeichert. Sollte er offline trotzdem auf eine ungespeicherte Seite gehen, bekommt er eine Fallback-Seite als Antwort.
Was sind die Vorteile einer Progressive Web App?
Sowohl User als auch Webseiteninhaber können von den vielfältigen Funktionen einer PWA profitieren.
Vorteile aus Nutzersicht:
- Schneller Zugriff: Mit dem Icon auf dem Home-Screen des Smartphones oder Tablets können Nutzer viel schneller und ohne Umwege auf Ihren Shop oder Ihre Website zugreifen.
- Geringer Verbrauch von Datenvolumen: Durch das Speichern der besuchten Seiten, müssen diese beim nächsten Aufruf nicht erneut geladen werden. Wichtige Dateien wie Grafiken werden im Cache der PWA gespeichert. Die Ladezeiten werden auf diese Art und Weise ebenfalls verkürzt.
- Offline bestellen: Je nach Programmierung können Nutzer offline Produkte bestellen. Offline Bestellungen werden an das Shopsystem übergeben, wenn der Nutzer wieder online ist.
- Kleine Dateigröße: Eine Progressive Web App verbraucht viel weniger Speicherplatz als eine native App. Somit wird selten der Fall eintreten, dass der Nutzer die PWA wegen zu hohen Speicherverbrauchs nicht installiert.
Vorteile für Webseitenbetreiber:
- Wettbeweberverdrängung: Durch die PWA muss der Nutzer nicht mehr nach Produkten suchen, damit entfällt der Wettbewerbsdruck für den Händler.
- Kosten und Aufwand: Verglichen mit der Programmierung von nativen Apps ist die Programmierung von PWAs zeitsparender und weniger fehleranfällig. So verringern sich die Entwicklungskosten. Eine Progressive Web App wird somit für viele Unternehmen eine bezahlbare Alternative zu gängigen Apps. Die Erstellung einer PWA ist allgemein für bestehende Shops recht simpel und unkompliziert.
- Angebote sind präsenter: Mit einer PWA können Sie Ihre Kunden durch Push-Benachrichtigungen schnell und einfach über Ihre Angebote oder Aktionen informieren.
- Von Google unterstützt: Google unterstützt verstärkt PWA-Entwicklungen. Auch, wenn der Besitz einer PWA noch kein Rankingfaktor ist, können sich Nutzer-Signale positiv auf das Ranking Ihrer Seite auswirken. Dazu gehören beispielsweise eine hohe Verweildauer oder höhere Trafficzahlen.
- Geringere SEA-Kosten: Jeder Klick auf eine Google Ads beziehungsweise Google Ads Anzeige bedeutet für jeden Werbetreibenden erst einmal Kosten. Für wiederkehrende Kunden werden diese Kosten vermieden, da sie nicht mehr nach Ihren Produkten oder Leistungen googeln müssen und dabei eventuell auf eine Ihrer Anzeigen klicken.
Weitere Funktionen
Mit einer PWA kann nicht nur die Webseite heruntergeladen, sondern auch weitere Funktionen des Mobilgerätes genutzt werden. Befindet sich der Nutzer beispielsweise in einem lokalen Geschäft, kann er mithilfe der Kamera Preise vergleichen. Bieten Sie in Ihrem Shop ein attraktiveres Angebot, so kann dies Ihren Umsatz steigern. Auch Onlineberatungen sind mit den richtigen Browserfeatures möglich (Video- und Audioübertragung).
Kompatibilität mit Mobilgeräten
Ob für Android oder iOS – PWAs sind mit einer hohen Anzahl an Betriebssystemen von Mobilgeräten und Tablets kompatibel. Obwohl das Betriebssystem iOS noch einige Anpassungen für die Unterstützung von Progressive Web Apps vornehmen muss, wird es wahrscheinlich nicht lange dauern, bis auch das Betriebssystem diese hilfreichen Anwendungen ebenfalls unterstützen. Auf Android-Geräten lassen sich jedoch PWAs problemlos installieren und benutzen. Ein weiterer Vorteil gegenüber den nativen Apps ist, dass PWAs nur eine einzelne Programmierung für alle Geräte erfordern. Bei nativen Apps müssen zwei separate Programmierungen für Apple und für Android erfolgen.
Kompatibilität mit CMS oder Shopsystem
Für Magento, WordPress, Shopware, TYPO3 und viele mehr – Progressive Web Apps können problemlos für alle CMS oder Shopsysteme programmiert werden.
Fazit
Progressive Web Apps sind moderne Alternativen zu häufig teuren und aufwendigeren nativen Apps. Sie sind nutzerfreundlich und können auf fast allen Smartphones und Tablets installiert werden. Sie wollen Ihren Kunden eine benutzerfreundliche Anwendung anbieten, von der auch Ihr Unternehmen profitiert? Dann sind wir die richtigen Ansprechpartner für Progressive Web App Entwicklungen und stehen Ihnen von der Konzeption bis hin zur Umsetzung Ihrer PWA zuverlässig und kompetent zur Seite.
Startseite oder Unterseite?
The User Web Sight – die Sicht des Nutzers

Schon vor dem Launch der eigenen Website müssen viele Dinge beachtet werden. Von der Idee über die Konzeption bis hin zur Entwicklung gibt es eine Reihe an Faktoren und Anforderungen, die nicht nur erfüllt, sondern am besten übertroffen werden sollen. Dabei wird vor allem bei Frontend und Webdesign aus der Nutzersicht gedacht:
- Über was für Funktionen soll der Nutzer verfügen?
- Kann er sich irgendwo einloggen? Wie ist die Struktur der Seite aufgebaut?
Und während des gesamten Prozesses ist eine Regel die wichtigste: Die Website muss nutzerfreundlich sein. Denn im Endeffekt ist der Besucher derjenige, der über den Erfolg und den Misserfolg der Website entscheidet.
Die Startseite – Heiligtum oder Relikt?
Viele Website-Entwickler und -Besitzer legen großen Wert auf die optimale Gestaltung und Usability der Startseite. Denn hier startet, wie der Name schon verrät, der Nutzer seine Reise auf der Seite – oder? Wie viele Nutzer kommen wirklich über die Startseite? Und was passiert, wenn die Nutzer über Unterseiten auf die Website gelangen? Folgend werden wir feststellen, welche Konsequenzen ein Seitenbesuch über die Startseite wie auch gegenüberstellend über eine Unterseite hat.
Google Analytics und der Nutzerfluss
Googles Analysetool Google Analytics zeigt neben spannenden Daten wie soziodemografischen Merkmalen auch den Nutzerfluss der Besucher an. In diesem Bericht wird ersichtlich, auf welche Seite die Nutzer zuerst gelangen, welche Unterseiten besucht werden und an welchem Punkt die Website wieder verlassen wird. Es gibt aber nicht nur Aufschluss darüber, welche Seite die Benutzer das erste Mal zu Gesicht bekommen, sondern auch, wie hoch die jeweilige Absprungrate ist.
In unserem Vergleich lässt sich bei drei voneinander unabhängigen Websites feststellen, dass die eigentliche Startseite wie zu erwartend nicht die einzige Seite ist, auf welche die Besucher als erstes gelangen. Vor allem eigens konzipierte Landing Pages und Blogs sind hier stark vertreten.

Die Bounce Rate auf den Unterseiten ist zumeist ein wenig höher, als die auf der Startseite. Wieso? Gibt ein Nutzer bestimmte Keywords als Suchanfrage ein (oftmals auch zusammen mit dem Namen einer Website), so präsentieren Google, Yahoo! und Co in den SERPs Unterseiten. Diese bieten dem Nutzer mit seiner Suchanfrage übereinstimmende Ergebnisse an. Das heißt, dass dieser meist direkt auf die Seite kommt, die er auch wirklich erreichen wollte.
Informationswebsites beispielsweise können aus diesem Grund höhere Absprungraten besitzen, die sich aber nicht auf die Minderwertigkeit der Seite beziehen. Ruft der Nutzer die gewünschte Unterseite direkt auf, findet die gewünschte Informationen und verlässt die Website wieder, wird das in den Standard-Analyse-Tools als Absprung gewertet. Onlineshops haben es hingegen leichter, einen erfolgreichen Besuch festzustellen. Dieser zeigt sich durch den Kauf eines Produkts oder eine Dienstleistung.
Kommt ein Nutzer über die Startseite, erfahren Websites im Umkehrschluss nicht zwangsläufig eine höhere Verweildauer und Conversion-Garantie. Zwar schwinden die Absprungraten vor dem Hintergrund, dass das eigentliche Ziel des Nutzers zumeist erst noch durch Klicks gefunden werden muss – ein unvorteilhaftes Design oder eine unübersichtliche Struktur der Website können einem aber auch hier ein Bein stellen.
Präsent sein – und es auch so meinen
Wichtig ist, dass man aus der Sicht des Nutzers denkt, also quasi aus der User Web Sight. Viele Unterseiten sind nur mäßig gepflegt, tragen nicht das Unternehmensbild nach außen und verfügen über schlechte bis keine vernünftigen Hyperlinks zu anderen, internen Seiten. Diese und viele weitere Eigenschaften sind ebenfalls der Grund für hohe Absprungraten. Websites wie Blogs oder Nachrichtenseiten sollten außerdem Call-to-Actions implementieren, die zu Handlungen auffordern. Ob der Klick auf andere Artikel, die Anmeldung für einen Newsletter oder die Bewertung bestimmter Einträge – durch kleine Aktionen seitens der Nutzer werden die Besuche so nicht mehr als Absprung gewertet. Wichtig ist nur, dass diese Handlungen auch im Conversion-Tracking berücksichtigt werden.
Jede mögliche Zielseite, auf welche der Nutzer gelangt, sollte die Corporate Identity der Website widerspiegeln. Außerdem sollte der Nutzer immer erkennen können, was die Website noch alles zu bieten hat. Von einer übersichtlich dargestellten Landkarte am Footer bis Bread Crumbs – hier sind der Fantasie keine Grenzen gesetzt. Wichtig ist, dass bei der Konzeption und Optimierung einer Website immer der (mögliche) Nutzerfluss berücksichtigt wird. Jeder Besucher muss jederzeit in der Lage sein, sich einen Überblick über andere Themen und Kategorien machen zu können.
Der Conversion-Optimierungsprozess
Ziele, Faktoren und Möglichkeiten
Innerhalb der letzten Jahre explodierte der Markt des E-Commerce förmlich. Der Umsatz stieg rasant an und eine steigende Anzahl an Unternehmen offerierten ihre Produkte über Onlineshops. Die Expertise hinsichtlich gelungener Webauftritte wuchs in gleichem Maße stetig. Der momentane Staus quo ist, dass es eine Vielzahl an Unternehmen gibt, die ihre Produkte online über einen soliden Webshop vertreiben.
An dieser Stelle müssen sich Unternehmen sowie Agenturen aber dennoch die Frage stellen: Wie ist es möglich, sich von der Konkurrenz abzuheben? Gibt es Verbesserungsmöglichkeiten, die den Umsatz steigern können? In jüngster Zeit entwickelte sich daher die Disziplin der Conversion-Optimierung von Webshops mit dem Ziel, diese und oftmals nicht direkt erkennbare Kaufhindernisse identifizierbar zu machen.

Wie Sie relevante Faktoren für den Conversion-Optimierungsprozess ermitteln und wie Sie Ursachen erkennbar machen, erfahren Sie in den nachfolgenden Abschnitten:
- Was ist das Ziel der Conversion-Optimierung?
- Wer ist am Conversion-Optimierungsprozess beteiligt?
- Die Ebenen der Conversion
- Der Conversion-Optimierungsprozess
- Ursachen erkennbar machen
- Den Nutzer verstehen
- Hypothesen erarbeiten und priorisieren
- Segmentierung des Systems
- Fazit
Was ist das Ziel der Conversion-Optimierung?
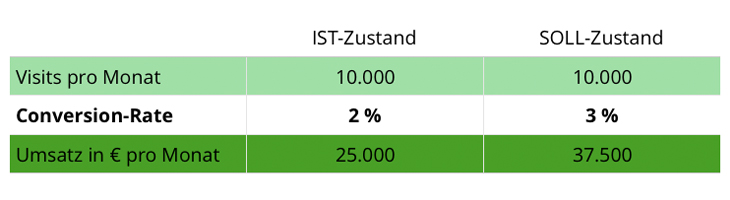
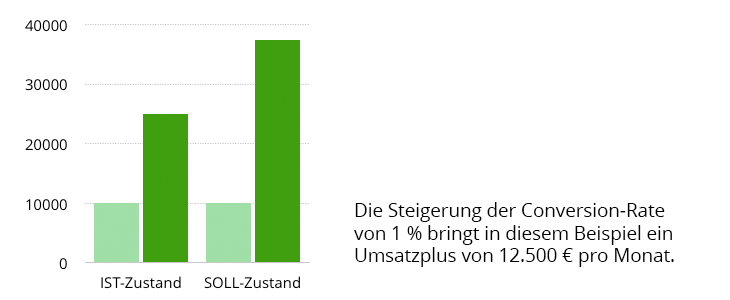
Vereinfacht ausgedrückt ist das Ziel, einen Zustand (IST) in einen anderen Zustand (SOLL) zu wandeln. Dieser lineare Prozess wird durch eine Vielzahl an möglichen Faktoren angestoßen. Diese gilt es, bei einer umfassenden Evaluierung von Ergebnissen herauszufinden und zu verändern. Das Ziel wird von Ihnen oder in Zusammenarbeit mit einer Agentur festgelegt und der Optimierungsprozess darauf ausgerichtet. Sinnvolle Ziele für den Optimierungsprozess sind sogenannte KPIs (Key Performance Indicators) – also Schlüsselkennzahlen der unternehmerischen Leistung.

Ein Blick auf einige relevante Zahlen zeigt sehr deutlich, welche Auswirkungen eine vermeintlich geringe Steigerung der Conversion-Rate leisten kann:

Wer ist am Conversion-Optimierungsprozess beteiligt?
Die Conversion-Optimierung bündelt das Fachwissen verschiedener Bereiche wie Webanalyse, User Experience und Neuroökonomie. Genau hierbei liegt die Herausforderung. Die Conversion-Optimierung funktioniert nur als pragmatische Meta-Disziplin. Der Optimierungsprozess verlangt umfassendes Wissen der Verantwortlichen, um valide Ergebnisse zu sammeln und signifikante Veränderungen zu generieren. Subjektives Erleben von Interaktionen wird in objektive Datenerhebung transferiert.
Die Ebenen der Conversion
Für ein systematisches Vorgehen innerhalb des Conversion-Optimierungsprozesses gibt es eine kleine Anzahl an anwendbaren Ordnungsprinzipien. Allen gemein ist die Differenzierung der Webinhalte beziehungsweise der Webseite hinsichtlich konkreter Bewertungsebenen. Ein gängiges Ordnungsprinzip bei der Conversion-Optimierung ist das 7-Ebenen-Modell der Web Arts AG. Dieses Modell basiert auf der These, dass der Nutzer im Kaufprozess sieben Entscheidungsfaktoren zur Überprüfung seiner Kaufabsicht unbewusst nutzt. Die Ebenen sind:
- Relevanz
- Vertrauen
- Orientierung
- Stimulanz
- Sicherheit
- Komfort
- Bewertung
Diese Ebenen werden in unterschiedlicher Ausprägung in den drei Phasen (Lösungssuche – Evaluation – Entscheidung), die im Laufe des Kaufprozesses stattfinden, vom Kunden durchlaufen. Je höher das Verständnis für den Ort, den Einfluss oder die kritischen Momente für die Einflussfaktoren ist, desto gezielter können effektive Maßnahmen getroffen werden.
Der Conversion-Optimierungsprozess
Der Prozess zur Optimierung der Conversions teilt sich in folgende vier Bereiche auf:
1. Analyse und Identifikation von Schwachstellen
Mittels einer breiten Analyse des bestehenden Systems werden die richtigen Ansatzpunkte für die Optimierung generiert. Hierfür werden Methoden unterschiedlicher Fachbereiche genutzt. Darunter fällt auch die Evaluation hinsichtlich der Usability, die Auswertung der Google Analytics Daten oder die Bewertung des Contents.
2. Optimierungskonzept erarbeiten
In zweiter Instanz werden nach sorgfältiger Analyse Testkonzepte hinsichtlich erstellter Hypothesen entwickelt. Wichtig ist hierbei eine klare Abgrenzung der einzelnen Varianten, um valide Testergebnisse zu produzieren. An dieser Stelle im Prozess findet sich das Potential zur Wertschöpfung.
3. Testing
Nur durch den Einsatz von effizienten Testingverfahren lässt sich der Einfluss der Veränderung auf das Primärziel messen. Dieser Erkenntnisgewinn aufgrund von validen Ergebnissen liefert die Grundlage für die Coversion-Optimierung.
4. Umsetzung der Gewinnervariante
Nach Auswertung der Testergebnisse werden die erlangten Erkenntnisse schließlich umgesetzt. Allerdings ist der Optimierungsprozess hier noch nicht abgeschlossen. Der Erkenntnisgewinn an dieser Stelle lässt sich beispielsweise nutzen, um die Analyse weitergehend zu vertiefen und ein anschließendes Targeting auf Segmentgrundlage zu starten.
Ursachen erkennbar machen
Um die Wirkungsweise aller Faktoren erkennbar zu machen, bietet sich das Ishikawa-Diagramm an, welches die Zusammenhänge von Ursache und Wirkung darstellt. Hierdurch lassen sich alle Faktoren und Disziplinen differenziert abbilden und liefern den Projektbeteiligten einen hilfreichen Überblick. Durch die Erweiterbarkeit der einzelnen Stränge sowie das Abbilden von Relevanzebenen können die Ursachen genau voneinander getrennt betrachtet werden. Der Grad der Abhängigkeiten untereinander wird in weiteren Analysen überprüft und entsprechend in einem Optimierungskonzept berücksichtigt. Je detaillierter die Analyse ausfällt, desto relevantere Ergebnisse können erzielt werden.
Den Nutzer verstehen
Die Customer Journey beschreibt die Reise des Kunden, beginnend vor dem Aufruf einer Webseite, hin zur Interaktion auf der Seite und abschließend die Schritte nach dem Seitenaufruf. Die Gesamterfahrung des Kunden wird über verschiedene Aspekte wie unter anderem Touchpoints (Berührungspunkte online/offline mit Ihrem Produkt oder Unternehmen vor/während/nach der Interaktion), emotionales Erleben oder Werte aus der Webanalyse abgebildet. Die Customer Journey kann somit als Geschichte des Kunden verstanden werden, die allen Prozessbeteiligten ein besseres Verständnis für diesen liefert. Eine gängige Abbildungsvariante der Vielzahl an gesammelten Informationen ist die Customer Journey Map. Diese Informationsgrafik bildet die Menge der Daten übersichtlich ab und erlaubt allen Projektbeteiligten einen schnellen Zugriff auf die Inhalte. Sie werden den Weg Ihrer Kunden besser verstehen und Ihre Marketingmaßnahmen drauf zielgerichtet ausrichten können.
Hypothesen erarbeiten und priorisieren
Nach eingehender Analyse des Systems werden Hypothesen erarbeitet, die versteckte Potentiale auffindbar machen. Um ein Maximum an Potentialen ausfindig zu machen und somit das Primärziel des Prozesses effektiv und effizient zu erreichen, sollten die Hypothesen soweit wie möglich auf alle Orte im Prozess gerichtet werden. Je kontrastschärfer die Hypothesen formuliert werden, desto zuverlässigere Ergebnisse können erzielt werden. Jene, die nach der ersten Testrunde die stärksten Einflüsse hinsichtlich des Primärzieles haben, werden im Folgeschritt weiter betrachtet und in einem Prioritätenkatalog klassifiziert. Dieser bildet übersichtlich den Einfluss, die Machbarkeit oder aber die Nähe zur Conversion ab.
Segmentierung des Systems
Mittels der gewonnenen Ergebnisse lassen sich perspektivisch weitere Ansätze für die Optimierung nutzen. Käufergruppen können durch eingehende Datenanalyse herausgefiltert werden. Dies ermöglicht die Erhöhung des personalisierten Nutzererlebens während der Interaktion mit Ihrem Produkt oder Ihrem Unternehmen. Betrachtet man die Komplexität der Prozessbeteiligten – beispielsweise Käufergruppen, Warensortiment, Branche, um nur wenige zu nennen – zeigt sich rasch, wie tiefgreifend die Segmentierung gehen kann und welches Potential im Verständnis für das System steckt.
Fazit
Nur eine tiefgreifende Analyse Ihres Shopsystems ermöglicht es Ihnen ein zielführendes Konzept zur Conversion-Optimierung zu erarbeiten. Nachdem Sie die technische Umsetzung der Testsituation implementiert haben, gestalten Sie Testvarianten mit dem Fokus auf gesteigerter User Experience. Anschließend konzentrieren Sie sich auf die Analyse und Auswertung der Testszenarien, um geeignete Maßnahmen zur Conversion-Optimierung vorzunehmen.
Usability und User Experience (UX) erfolgreich umsetzen
Das Zusammenspiel beider Disziplinen
Ein Blick auf eine Vielzahl an Stellenangebote im IT-Bereich zeigt eine Anforderung ganz deutlich: Kenntnisse im Bereich Usability und User Experience (UX). Dies hat einen ganz trivialen Grund. Interaktive Systeme werden durch den Menschen nicht nur erschaffen, sondern auch genutzt! Doch genau diese Tatsache fand jahrelang keine oder nur wenig Berücksichtigung im Prozess der Planung und Umsetzung. Mittlerweile findet jedoch ein Umdenken statt. Der Nutzer wird von Beginn an in den Prozess mit einbezogen. Die Vorteile dafür liegen auf der Hand: Eine nutzerorientierte Systemgestaltung führt zu einer höheren Akzeptanz im Live-Betrieb, eine frühzeitige Fehlervermeidung führt zu reduzierten Kosten. Die Liste ließe sich immer weiter fortführen.
Nachfolgend ein Exkurs in das Zusammenspiel von Usability und User Experience:
- Usability – Qualitätssteigerung durch Zielerreichung
- User Experience (UX) und das Zusammenspiel beider Disziplinen
- Produktentwicklung unter UX-Aspekten
- Steigerung der Usability und der User Experience
- UX-Prozess zur Gestaltung gebrauchstauglicher Systeme
- Fazit
Usability – Qualitätssteigerung durch Zielerreichung
Die Begriffe Usability und User Experience werden oftmals im selben Atemzug verwendet, jedoch handelt es sich um unterschiedliche Bereiche. Usability bezeichnet die Gebrauchstauglichkeit beziehungsweise Benutzerfreundlichkeit eines Produkts. Ist sie gewährleistet, steigert sie die Qualität eines solchen.
Definition laut ISO-Norm DIN EN ISO 9241, 11
“Usability ist das Ausmaß, in dem ein Produkt durch bestimmte Nutzer in einem bestimmten Nutzungskontext genutzt werden kann, um bestimmte Ziele effektiv, effizient und zufriedenstellend zu erreichen.”
Wenn ein Produkt eine gute Usability aufweist, wird dies vom Nutzer meist nicht bewusst wahrgenommen. Die Tücken liegen jedoch in einer schlechten Usability! Hier kann ein Nutzer nicht umhin diese wahrzunehmen, da er mit den Schwächen des Produkts direkt konfrontiert wird. Fehlende Steuerungsmöglichkeiten und geringe Fehlertoleranz sind nur einige Aspekte, welche einer guten Usability im Wege stehen. Eine der häufigsten Schwächen ist jedoch die Übereinstimmung zwischen System und Wirklichkeit. Dies bedeutet, dass Informationen beziehungsweise die Sprache zur Mitteilung von Informationen sich an den Gewohnheiten des Anwenders (Wirklichkeit) orientieren und nicht systemorientiert formuliert werden. Hierbei gilt es zudem Konsistenzen und Standards hinsichtlich Sprache und Interaktionsmöglichkeiten zu befolgen.
User Experience (UX) und das Zusammenspiel beider Disziplinen
Während die Usability sich also konkret auf den Moment der Nutzung bezieht, haben wir es bei der User Experience mit einer erweiterten Sicht auf die Nutzung zu tun. Hierbei spielen ästhetische (Look) und emotionale (Feel) Faktoren vor, während und nach der Nutzung (Use) eine Rolle.

Gefällt mir, was ich sehe? Habe ich Spaß bei der Nutzung? Kann ich Vertrauen aufbauen? Werden meine Erwartungen erfüllt? Dies sind alles Aspekte, die mehr oder weniger bewusst dazu beitragen, wie gut ein Produkt für Nutzer funktioniert und ob ein Nutzer erneut mit diesem interagieren wird und will.
Hier wird deutlich, dass eine trennscharfe Betrachtung beider Disziplinen nicht funktioniert. Ein Produkt, welches zwar ästhetisch ansprechend gestaltet wurde, jedoch in seiner Gebrauchstauglichkeit (Usability) eine Vielzahl an Fehlern aufweist, wird demzufolge keine gute User Experience aufweisen können.
Produktentwicklung unter UX-Aspekten
Muss ein Produkt von vornherein unter dem Aspekt entwickelt werden? Nein, definitiv nicht. Wird ein Produkt oder System jedoch neu entwickelt, wäre es natürlich fatal, den UX-Prozess außen vor zu lassen. Aber auch mit der UX-Optimierung bestehender Systeme können Sie einen spürbaren Mehrwert generieren.
Denken Sie an amazon oder Google. Zu keinem Zeitpunkt wurde ein Relaunch durchgeführt. Und trotzdem weisen diese Unternehmen eine hohe Nutzerbindung auf. Die Strategie dahinter ist, kleinteilig zu optimieren und sich den zum Teil ändernden Anforderungen der Anwender anzupassen.
Vor allem die Schnelllebigkeit der Technologien hat Auswirkungen auf das Nutzerverhalten. Was zum Zeitpunkt x noch ein gängiges Navigationsinstrument war, kann zum Zeitpunkt y bereits überholt sein. Auch der immer weiter voranschreitende Cross- beziehungsweise Multi-Device-Anspruch ändert die Anforderungen an eine gute Usability und User Experience.
Was heißt das nun für Sie? Der richtige Zeitpunkt für den Einsatz der Instrumente und Methoden zur Steigerung ist schlichtweg: LAUFEND. Die Faktoren Technologie, Zeit und Nutzerverhalten in ihrem stetigen Zusammenspiel schaffen regelmäßig neue Anforderungen an Ihre Produkte.
Steigerung der Usability und der User Experience
Stellen wir uns beispielsweise eine Webseite mit angegliedertem Onlineshop vor. Hier haben wir es mit einem Verbund an offensichtlichen und nicht offensichtlichen unterschiedlichen Bestandteilen wie etwa Buttons, Suchfunktionen, Kategoriebäumen und vielen Weiteren zu tun.
Experten analysieren im Detail alle Bestandteile, die zu einer Steigerung beitragen werden. Es reicht nicht aus, Projektbeteiligten die Bewertung dieser Bestandteile zu überlassen. Experten wenden einzelne Methoden an, mittels derer sie in die Rolle des Nutzers schlüpfen. Hierzu zählt unter anderem die heuristische Evaluation. Jakob Nielsen entwickelte in den 1980er Jahren einen Katalog an Heuristiken, welche die Gebrauchstauglichkeit eines Systems überprüfbar und Schwachstellen sowohl identifizierbar als auch priorisierbar machen. Des Weiteren können Web-Analyse-Tools aufgrund der Auswertbarkeit der Daten bereits wertvolle Informationen über Schwachstellen der Webseite liefern.
Für einen ganzheitlichen Ansatz muss auf jeden Fall der tatsächliche Anwender in den Prozess eingebunden werden. In der DIN 9241-210 wird der „Prozess zur Gestaltung gebrauchstauglicher Systeme“ genau definiert.

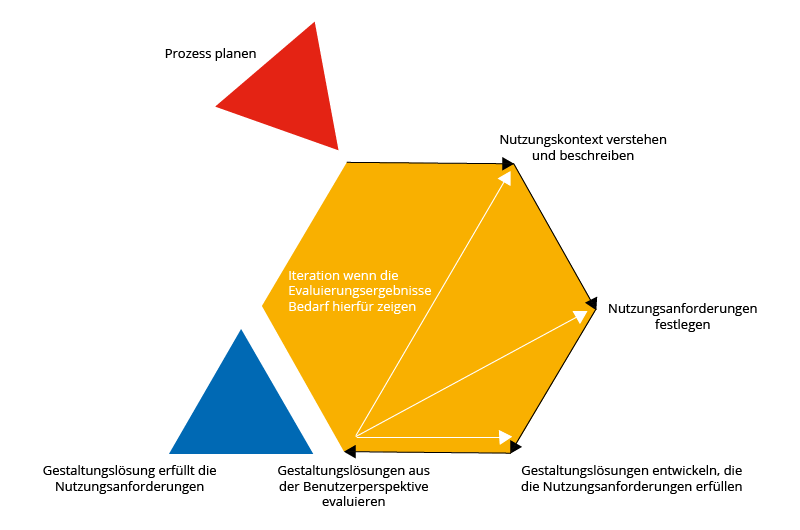
UX-Prozess zur Gestaltung gebrauchstauglicher Systeme
Von Beginn an wird das Augenmerk auf den Nutzer gelegt. Echte Anwender und deren Verhalten sowie die Definition von Zielgruppen in der Anfangsphase mittels User Research Methoden kennenzulernen und folglich Nutzungsanforderungen zu spezifizieren helfen, jegliche weiteren Projektphasen nutzerzentriert auszurichten.
Kennen Sie Ihre Nutzer, ist es möglich, frühzeitig Prototypen hinsichtlich der zu erfüllenden Anforderungen zu überprüfen. Werden in dieser Phase Schwachstellen erkannt, so kann der Prozess iterativ gestaltet werden. Nur wenn die Evaluierung gezeigt hat, dass die spezifizierten Nutzungsanforderungen erfüllt wurden, wird das Feinkonzept erstellt, beziehungsweise das Design des Interface umgesetzt.
Fazit
Ob Sie ein bestehendes System unter UX-Aspekten optimieren wollen oder eine komplette Neuentwicklung mit dem UX-Prozess planen, das Ergebnis wird eine Steigerung der User Experience, also der Nutzerzufriedenheit sein!
Darin liegt Ihr klarer Wettbewerbsvorteil: Eine gesteigerte Kundenbindung, höhere Conversion-Raten und verbessertes Markenimage sind nur einige Ergebnisse einer erfolgreichen UX-Strategie. Betrachten Sie den Einsatz des UX-Prozesses als Qualitätsinstrument für Ihren digitalen Auftritt. Die interne sowie externe Effektivität und Effizienz werden messbar gesteigert und tragen nachhaltig zu Ihrem Geschäftserfolg bei.
Zertifiziertes Expertenteam für Mobile Websites
Google Zertifizierung für „Mobile Websites“

Felix Uhlenhut ist einer von sieben zertifizierten Experten im lindbaum-Team für mobile Websites.
Im letzten Blogbeitrag „6 Fakten zum Mobile-First-Index“ haben Sie bereits erfahren, welche Auswirkungen das von Google neu eingeführte Mobile-First-Prinzip auf Ihr Ranking haben kann. Ebenso wie wichtig es ist, eine mobile Webseite mit nutzerfreundlicher Performance anzubieten. Im Zusammenhang mit dem Mobile-First-Index gibt es seit Anfang des Jahres nun auch die neueste Google Zertifizierung „Mobile Websites“.
Als Google Partner beschäftigt lindbaum derzeit bereits sieben von Google anerkannte Experten für Design und Entwicklung mobiler Websites. Mit diesen Qualifikationen legt lindbaum nachweislich überaus großen Wert auf eine zukunftsorientierte und fortwährende Weiterbildung seiner Mitarbeiter. Die Zertifizierungen betreffen neben dem aktuellsten Thema „Mobile Websites“ beispielsweise auch die Bereiche
-
- Display- und Videowerbung,
-
- mobile Werbung,
-
- Werbung bei Google Shopping und
- detaillierte Webanalyse mit Google Analytics IQ.
Das lindbaum Expertenteam für „Mobile Websites“
Daniela Ahlers, Jens Martin Baumgartner, Katharina Gottwald, Simon Lindner, Sergiy Popov, José Miguel Leonis Sánchez und Felix Uhlenhut haben als zertifizierte Experten im lindbaum-Team mit erfolgreichem Bestehen der Prüfung „Mobile Websites“ nachgewiesen, dass sie über hervorragende Kenntnisse und relevante Best Practices für die
-
- Erstellung,
-
- Verwaltung,
- Analyse und Optimierung
Ihrer mobilen Webseite verfügen und diese ebenfalls qualifiziert anwenden. Zum Inhalt der Prüfung gehört neben erweitertem Grundlagenwissen zur Erstellung von mobilen Websites darüber hinaus auch relevantes Detailwissen zur optimalen Geschwindigkeit und zum verbesserten Design, um eine optimale mobile Nutzererfahrung zu erzielen. Die Google-Zertifizierungen in den unterschiedlichen Themengebieten sind immer personenbezogen und jeweils für einen Zeitraum von 12 Monaten ab Prüfungsdatum gültig. Das Zertifikat Google Analytics IQ hat sogar eine Gültigkeit von 18 Monaten. Um weiterhin zertifiziert zu bleiben, müssen die Zertifikatsinhaber die entsprechenden Prüfungen rechtzeitig erneut ablegen und bestehen.
Nur durch kontinuierliche Weiterbildung und Qualifikation zertifizierter Entwickler zu Google-Mobile-Website-Experten erhalten Sie die bestmögliche und professionelle Unterstützung einer kompetenten Digitalagentur bei der Erstellung und zielführenden Optimierung Ihrer mobilen Internetpräsenz.
Alle aktuellen Zertifizierungen und Spezialisierungen können Sie jederzeit im lindbaum-Profil bei Google Partners einsehen und sich von der ausgezeichneten Kompetenz des lindbaum-Teams überzeugen.
Google handelt künftig mit Domains
 (Bildquelle, eigener Screenshot: http://domains.google.com/about/)
(Bildquelle, eigener Screenshot: http://domains.google.com/about/)
Wie googlewatchblog.com1 berichtet, ist das US-Unternehmen in den Handel mit Domains eingestiegen. Der neue Service heißt Google Domains und ist vor allem auf kleine und mittelständische Unternehmen ausgerichtet. Selbst für unerfahrene Nutzer soll es ein Kinderspiel sein, eigene Domains zu registrieren und diese zu verwalten. Der Jahresbetrag bei Google Domains soll 12$2 betragen und neben der Domain kostenfrei 100 E-Mail-Adressen sowie 100 Sub-Domains beinhalten. Zusatzdienste wie die Anbindung eines Shops oder die Dienste von Top-Websiten-Gestaltern sollen hingegen kostenpflichtig werden.
Nach einer Google-Studie steht eine Vielzahl von Firmen (um die 55%) derzeit ohne eigene Website da. Zu oft wird alleinig auf Social-Media-Portale wie Facebook, Google+ oder Twitter vertraut. Dabei wird nicht bedacht, dass die eigene Homepage für Kunden die wichtigste Informationsquelle ist und einzelne Profile in sozialen Netzwerken lediglich als Kanal zur Verbreitung von eigenen Inhalten empfehlenswert sind. Um das Erstellen eines eigenen Onlineauftritts für Unternehmen zu vereinfachen, kooperiert Google mit Websiten-Baukästen wie Squarespace, Wix.com und Weebly3.
Aktuell ist Google Domains in der Betaphase und nur über einen Einladungscode nutzbar. Wer auf www.googledomains.com eine Domain eintippt, kann in zwei Schritten einen „invitation code“ beantragen. Neben den gängigen Domains wie .de und .com sind auch die neuen Top-Level-Domains verfügbar.
In Deutschland trifft Google Domains auf eine starke Konkurrenz. Bei 1&1 bewegt man sich im ersten Jahr preislich derzeit zwischen 0,01€ pro Monat (für eine .de-Adresse) bis zu einem Höchstpreis von 4,99€ pro Monat (bei ausgewählten Top-Level-Domains). Strato.de fängt sogar bei 0,00€ (.de-Domain) im ersten Jahr an, bei den Top-Level-Domains liegt der Anbieter derzeit bei maximal 3,99€.
3 http://t3n.de/news/google-verkauft-zukuenftig-domains-553133/
Browser Wars, diesmal: 2.0
Google+ hat sich entschieden, ein neues Plug-In für den hauseigenen Browser Chrome zu veröffentlichen. Der „+1“-Button ist nun auch im Browser selbst zu finden. Dadurch können auch Seiten, deren Webmaster den Button nicht integriert hat, ein „+1“bekommen, solange der Besucher bei Google+eingeloggt ist und das entsprechende Plug-In installiert hat.
Durch die Berichterstattung darüber fiel nun auf, dass auch Facebook bereits ein solches Feature besitzt – sowohl in Chrome als auch in Firefox. Von einem Verzicht der Einbindung der beliebte Social Icons auf der eigenen Website ist dennoch (noch) abzuraten. Immerhin ist der Marktanteil von Google Chrome noch ungleich geringer als der Marktanteil der GoogleSuche, und auch von den Chrome-Nutzern werden es sich einige genau überlegen, ob sie in ihrer Toolbar wirklich noch mehr bunte Icons benötigen. Hinzu kommt, dass Facebook es versäumt hat, mit einem neuen Plug-In seinen angeschlagenen Datenschutz-Ruf zu verbessern. Denn der „Like“-Button in der Browserleiste erhebt die gleichen Daten wie ein „Like“-Button, der auf einer Website eingebettet ist. Einziger Unterschied: Den Browser hat der „Surfer“ immer dabei, während er die Websites stetig wechselt. Somit erhält Facebookvon Nutzern nun ein noch umfangreicheres Bewegungsprofil als bereits vorher schon, und kann dieses bei eingeloggten Nutzern natürlich auch personalisieren.
Google hält sich indes aus der Datenschutz-Misere heraus, indem gar nicht weiter darauf eingegangen wird. Dabei läuft den Behörden bei der Erwähnung des Dienstes Analytics immer noch ein kalter Schauer über den Rücken, und tendenziell kann niemand erwarten, dass Google+ weniger Daten erhebt als Facebook. Letzteres versucht sich momentan an einer Zusammenarbeit mit dem Social-Browser RockMelt, wohl nicht zuletzt um Chrome in Bälde etwas entgegensetzen zu können.